
Designing at scale. Creating a design system with a telecom giant.
Client
Telus Corporation
Telus Corporation is a Canadian multinational publicly traded holding company and conglomerate, headquartered in Vancouver, British Columbia, which is the parent company of subsidiaries Telus Communications, Telus Mobility, Telus Health, Telus Agriculture and Telus International.
Problem
Around ten years ago, Telus, a global telecommunications leader based in Canada with over 40,000 employees, realised they had a huge problem. Telus initially contracted Mates to take over Product Ownership of their home solutions team but this quickly changed into a much bigger role. Their online presence was an ineffective mess. It was disjointed and siloed, their development and design teams all worked independently, the only notional uniformity coming from a Brand book and a complex CSS framework named ‘Frogger’. This quite often resulted in a fragmented user experience.
Telus had no quick fix and brought in the consultancy named Huge to look at every aspect of the companies internet presence. Huge had a great reputation, having previously worked on the Apple redesign and restructure. They recommended a complete overhaul and pitched the brand new concept of a Design System.
Telus initiated a Design Systems team and contracted Mates Inc. to be directly involved with the strategy and implementation of the Design System across all of its teams and platforms, including the website, set top boxes, digital marketing and traditional retail.
Insight
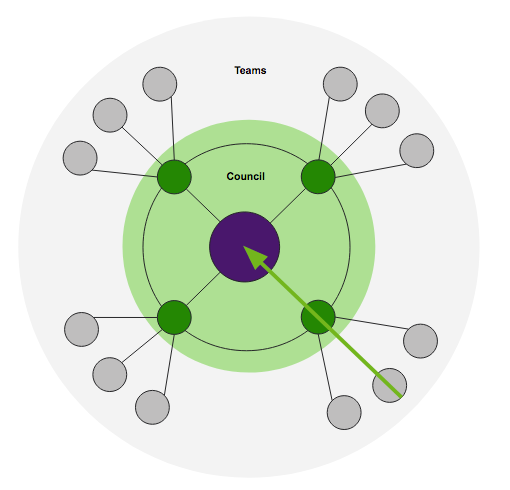
Implementing a completely new way of operating can be tricky and managing change and governance of, not just the change process, but the everyday use of a new system across a vast company, was critical. As is often the case, the roll out of a radically new system was the really difficult bit. We worked on a three dimensional answer to this issue.
One of the key insights from our analysis of the problem faced by Telus was the need for clear governance procedures to ensure that all teams were working towards a common vision and adhering to the design system guidelines. This included the need for effective communication and collaboration between teams, as well as the establishment of a system for reviewing and approving design changes.
Another insight was the importance of team engagement and training in order to ensure that all teams were equipped with the knowledge and tools needed to effectively implement the design system and contribute to the overall user experience. This included the need for ongoing education and support to help teams understand and use the design system effectively.
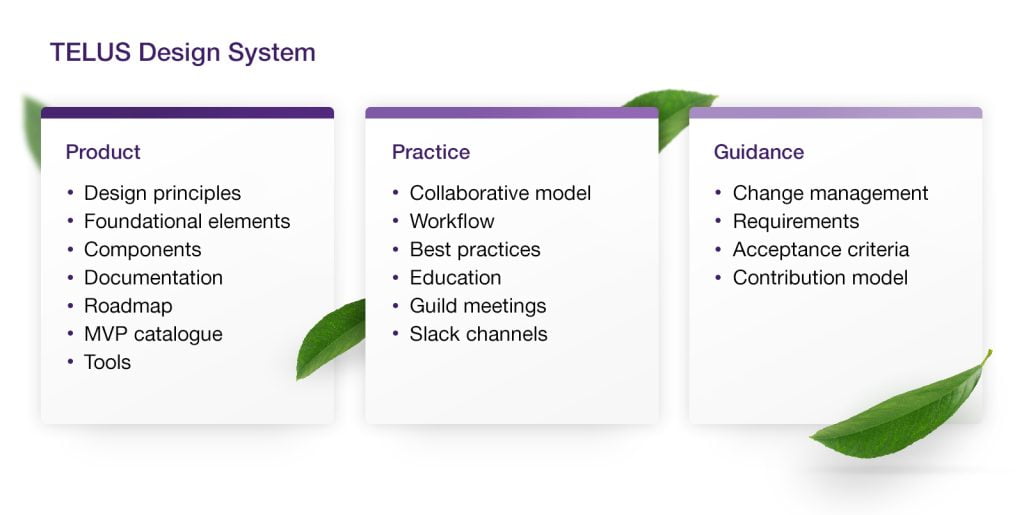
And thirdly, Mates helped develop the internal tooling to accelerate design system adoption. This radically reduced developer hours and represented a huge cost saving. All that the many and various teams across Telus had to do was ‘drag-and-drop’ templates from the tool box. These templates would be impossible to edit, ensuring uniformity across the company’s digital presence.

Approach
In practice, our approach focussed on team consultations, road shows and training sessions to engage with the various teams and gather insights into their needs and challenges. Through this process, we identified gaps in the developing design system and created a network of power users and enthusiasts who were committed to promoting and supporting the adoption of the design system.
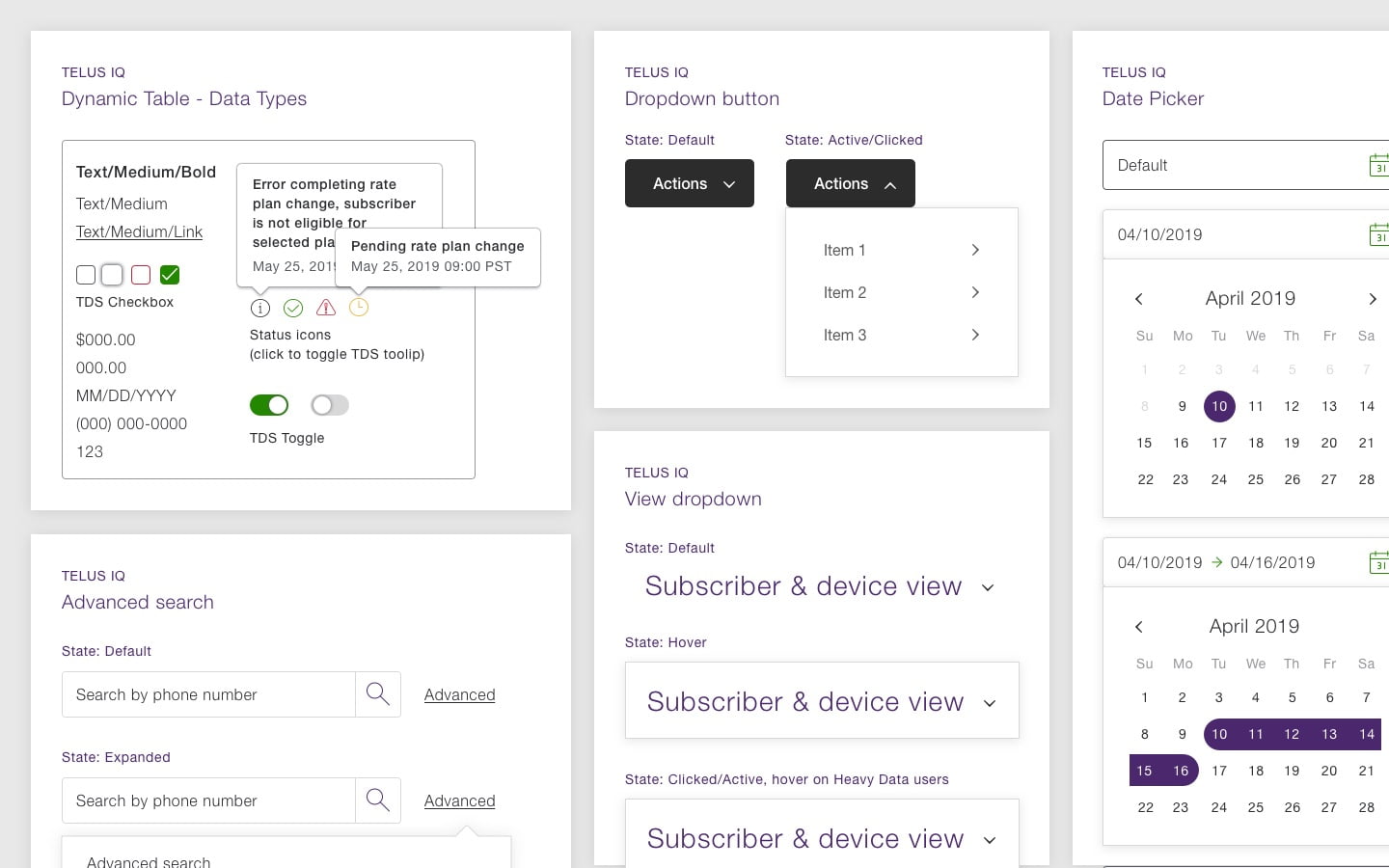
To encourage the spread of knowledge and adoption of the design system, we employed gamification and positive reinforcement techniques to motivate key power users to help update documentation, organise regional governance meetings and promote the use of the design system. Based on our observation, feedback and experience, we developed the idea of creating a headless site builder CMS that worked with all components in the design system. This was the ‘Tool Box’ which provide the drag-and-drop approach to building the Telus frontend website. This approach allowed for greater flexibility and customisation in the design process, while still adhering to the templates, guidelines and principles of the overall design system.
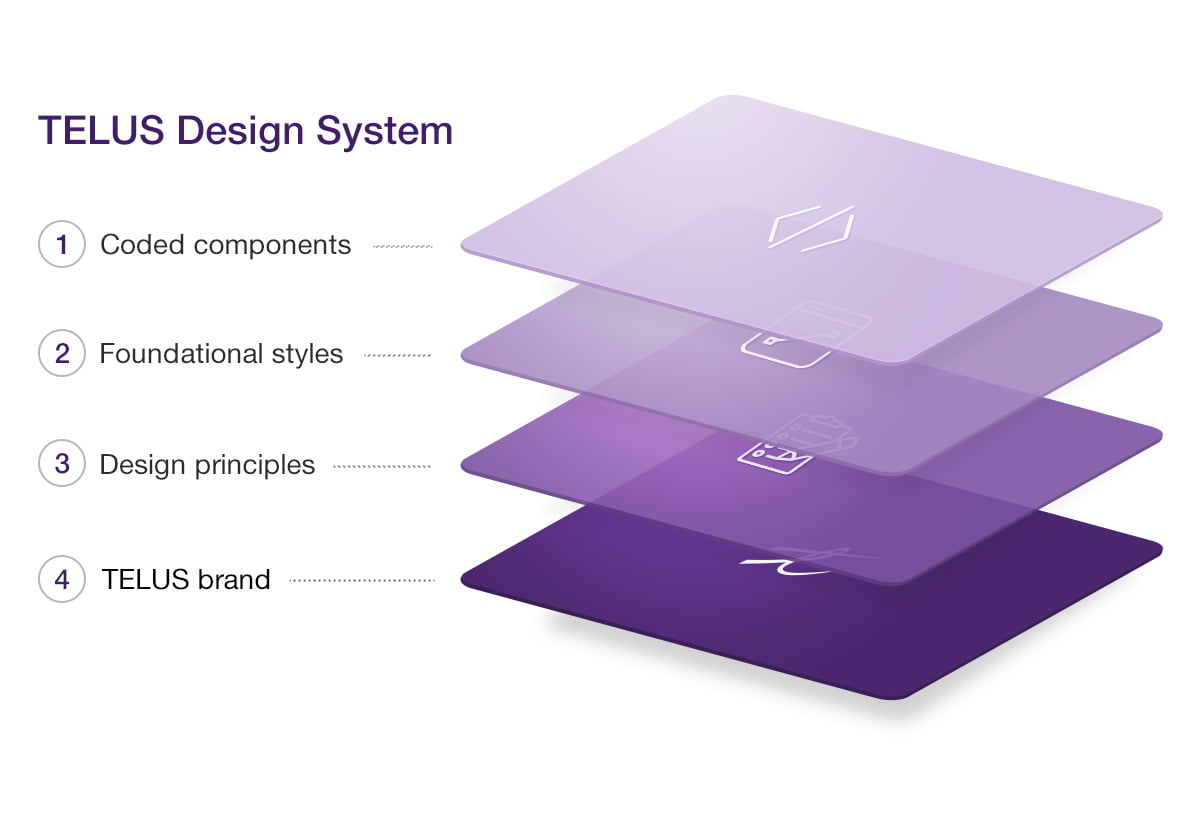
Explore the Telus Universal Design System →
Feedback
"I worked with Mates on the design system team at TELUS. They played an integral part in the evolution and shaping of the TELUS Design System and Digital Platform. I recall a few instances where Jack shared some concepts and vision for the design system/platform which were revolutionary and beyond some people’s comprehension at the time."

Lucy List
Design Lead, Digital Platform Team at Telus
Impact
Reduction in hours
Employees
Designers
The impact of this work was significant for Telus, as it led to a significant increase in productivity rates across the organisation. The adoption of the design system allowed front-end development and design teams to focus on creating very positive user experiences within the company and very favourable customer feedback.
The emphasis was on improved productivity and creativity rather than simply trying to meet deadlines. This was a huge shift in focus towards user research, split multivariate testing and solving real customer problems. This allowed Telus to move from a reactive, deadline-driven organisation to one that was proactive and focused on creating a consistent, high-quality user experience across its digital ecosystem.
The implementation of clear ongoing governance processes as everyday business practices helped to ensure that the design system was consistently applied and that the user experience remained cohesive and consistent.
Overall, the adoption of the design system had a positive impact on Telus, both in terms of improving the user experience and increasing efficiency and productivity across the organisation. And statistics prove this: 92 designers were supported, there was a 37% reduction in design time and feedback said clearly ‘Best in Class’ customer experience.